生成AI ChatGPTを公式LINEに連携する手順を、非エンジニアの方にも分かりやすく説明します💡
準備するもの
・OpenAIのアカウント
・LINEのアカウント
・Line Developers アカウント
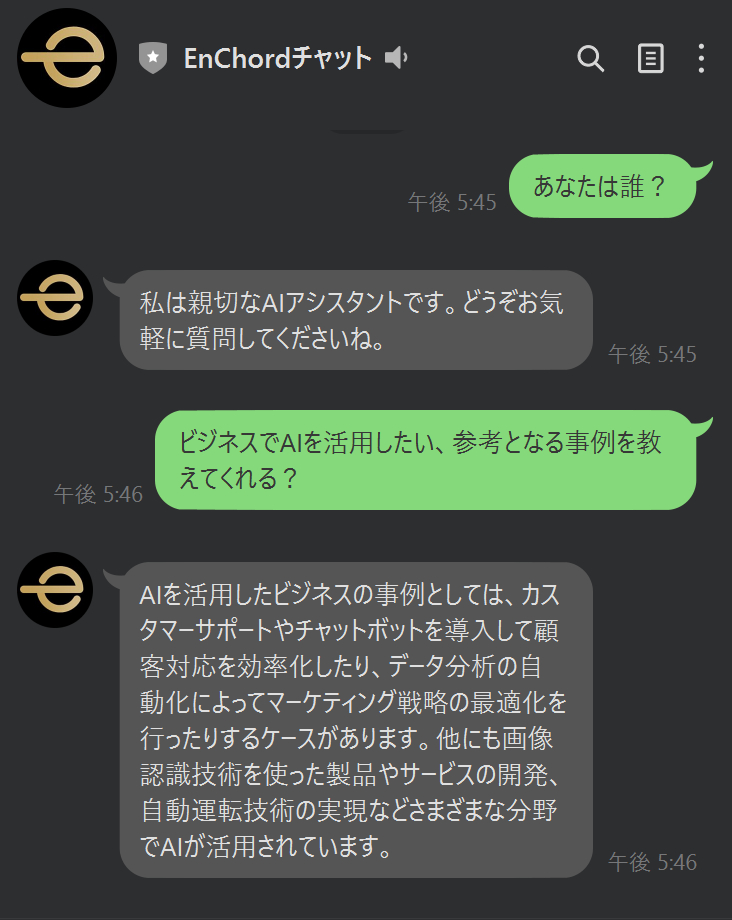
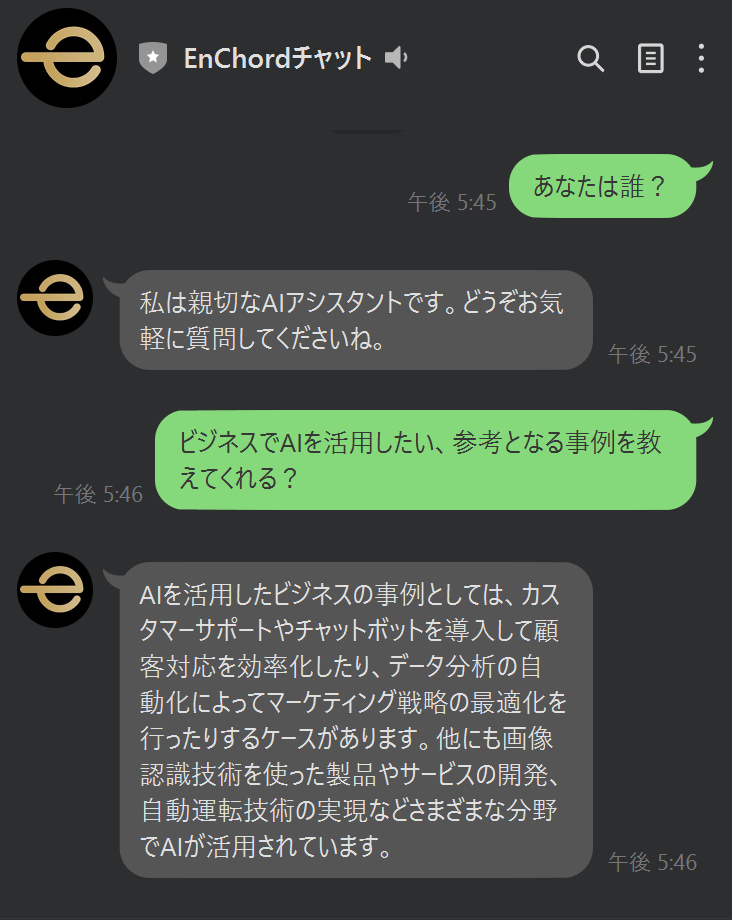
💡完成イメージ💡

目次
STEP1:LINEの準備
01. LINEアクセストークン取得
既存のLINEアカウントからログイン、もしくはLINEデベロッパーアカウントを作成してデベロッパーアカウントへログインしてください。
https://developers.line.biz/console/

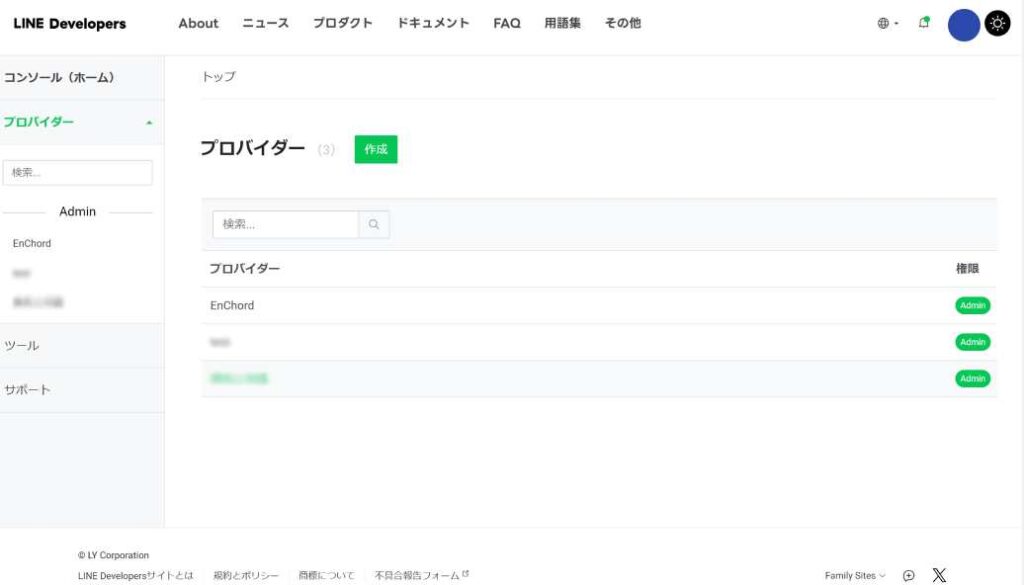
今回利用するプロバイダーを選択してください。

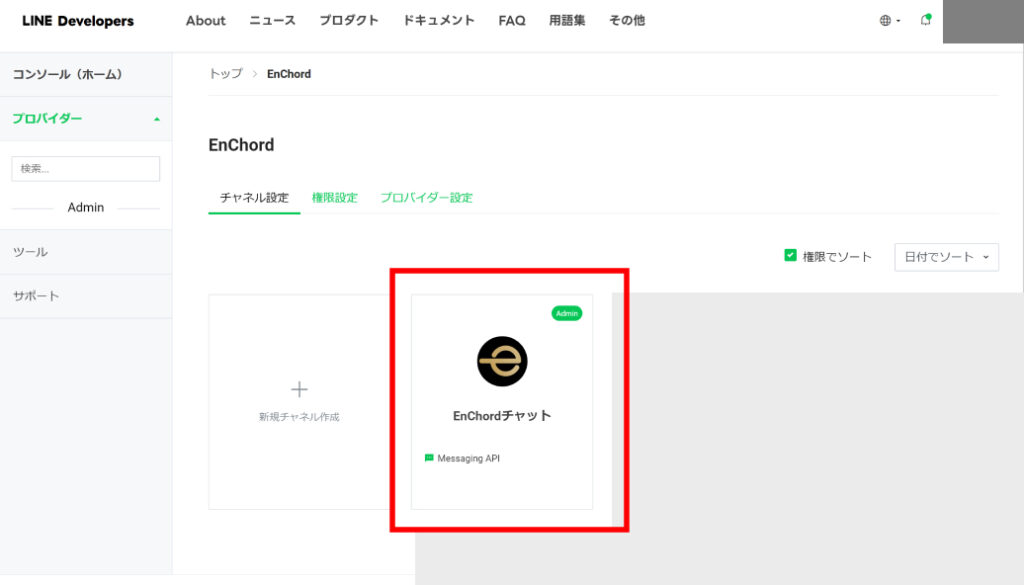
▼次に、チャネル設定画面が表示されますので、表示されたチャネルの一覧から該当するチャネルを選択してください。(無ければ作成してください)

プロバイダーとは:
複数のチャネルを管理するためのアカウントです。会社やプロジェクト単位で作成され、各プロバイダーに複数のチャネルを作成できます。
チャネルとは:
具体的なLINEのサービスやボットを提供する単位です。各チャネルには固有のChannel IDやChannel secretなどの情報があり、特定のサービスや機能を実装します。
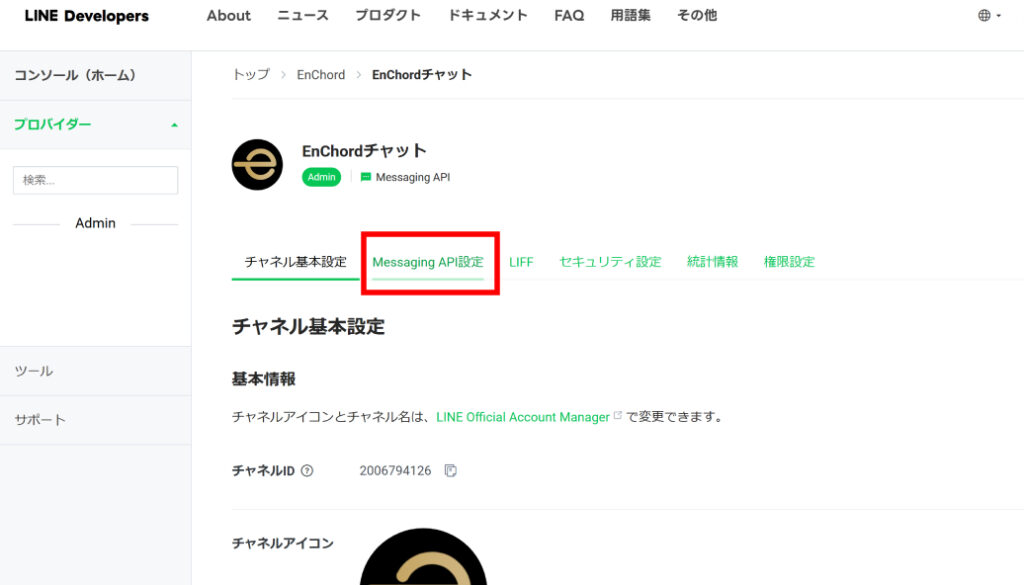
チャネル詳細設定画面にて、【Messaging API設定】をクリックしてください。

ページ下部までスクロールし、画面下部にある「チャネルアクセストークン(長期)」の「発行」ボタンをクリックしてください。


02. Channel secret取得
LINE Official Account Managerにログインしてください。
https://manager.line.biz//
登録されているアカウントが表示されますので、今回該当するアカウントを選択してください。

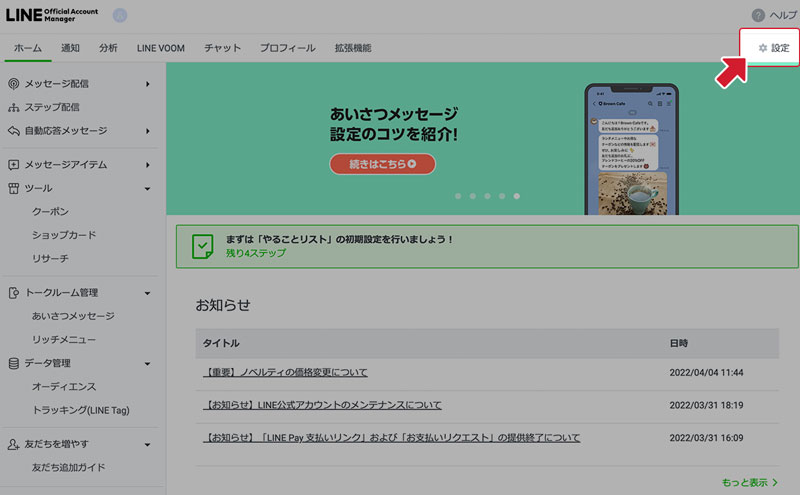
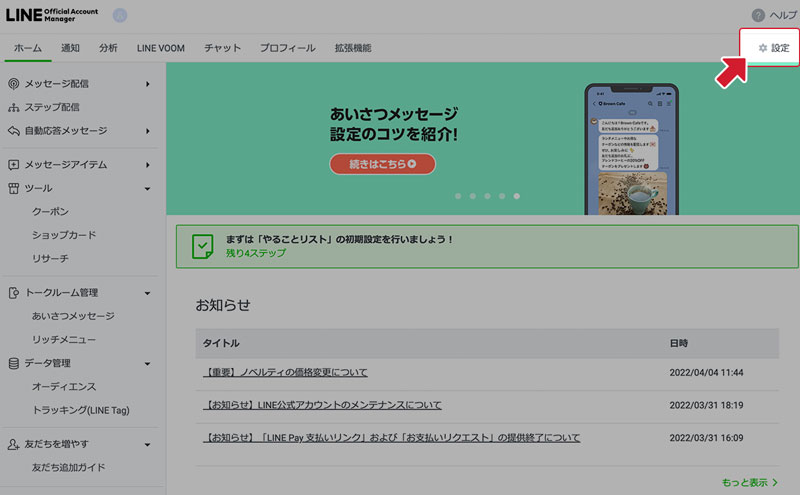
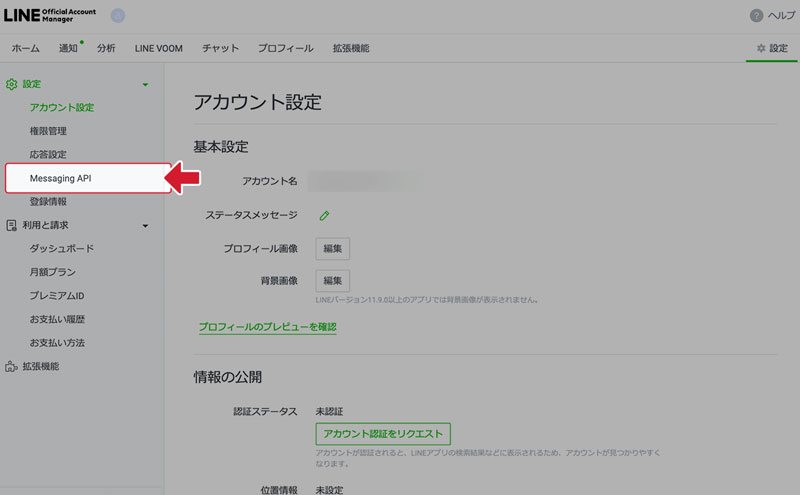
ログイン後、管理画面の右上の「歯車マーク(設定)」をクリックしてください。

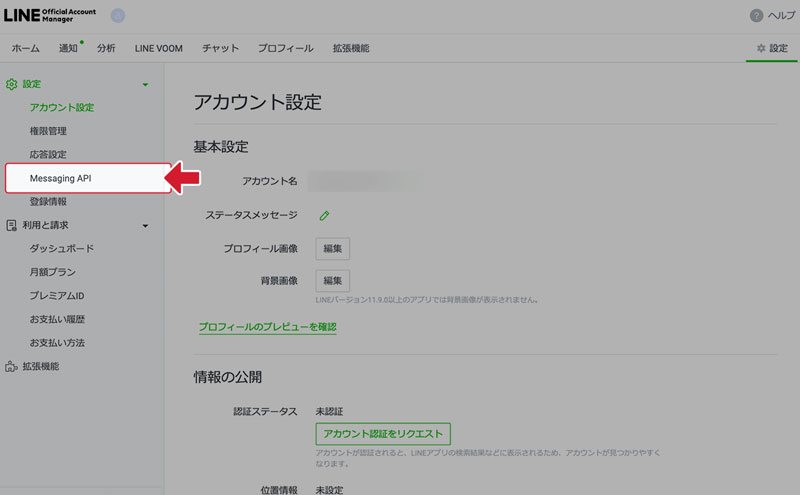
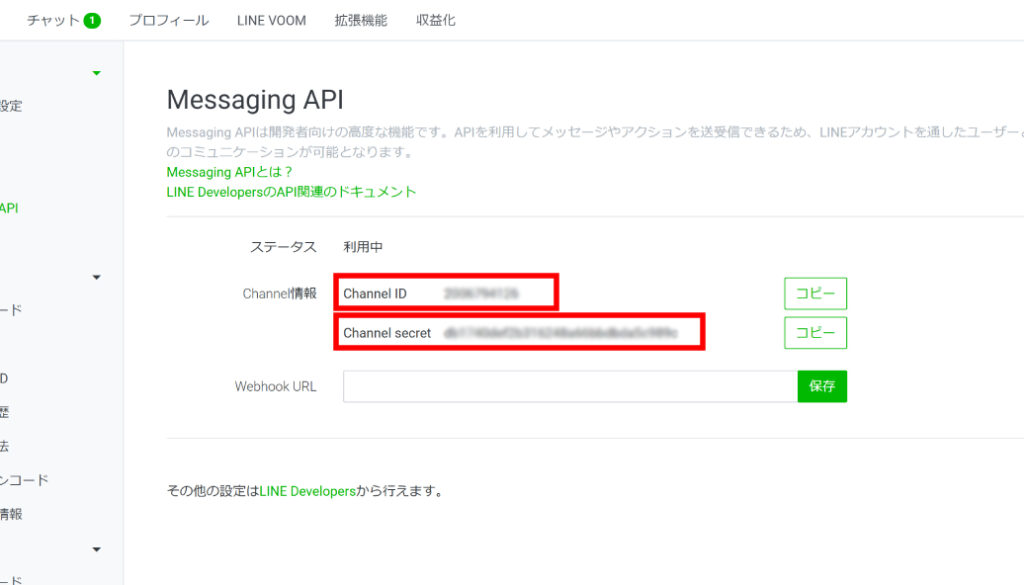
【Messaging API】をクリックしてください。

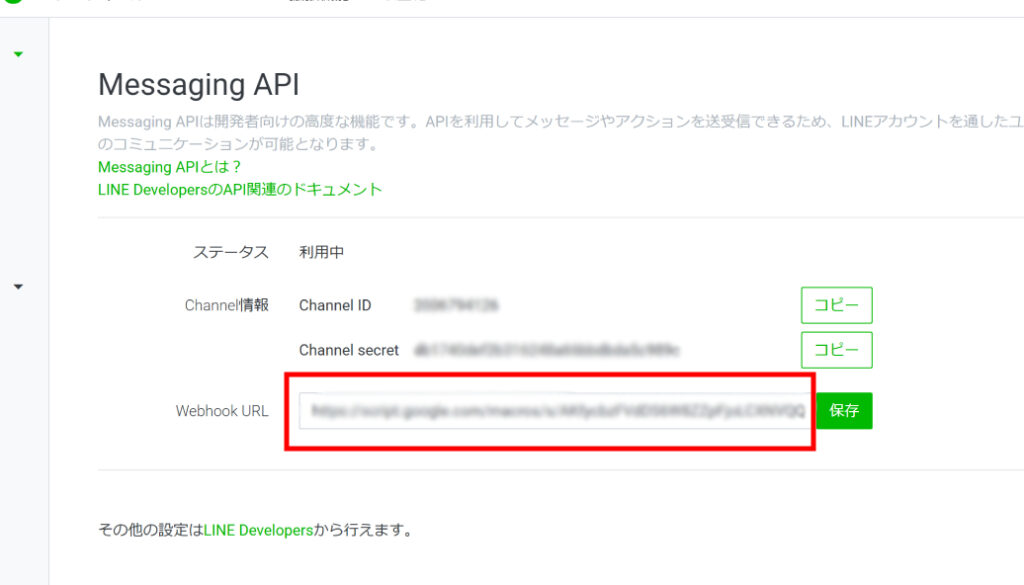
①Channel ID
②Channel secret

STEP2:OpenAIの準備
01. OpenAIのシークレットキーを取得
OpenAIの取得方法はこちらから
Open AI社のアカウントが未登録の場合は、アカウントを作成してください。
以下にアクセスし、「Log in」をクリック。
https://platform.openai.com/docs/overview

02. シークレットキーを発行する
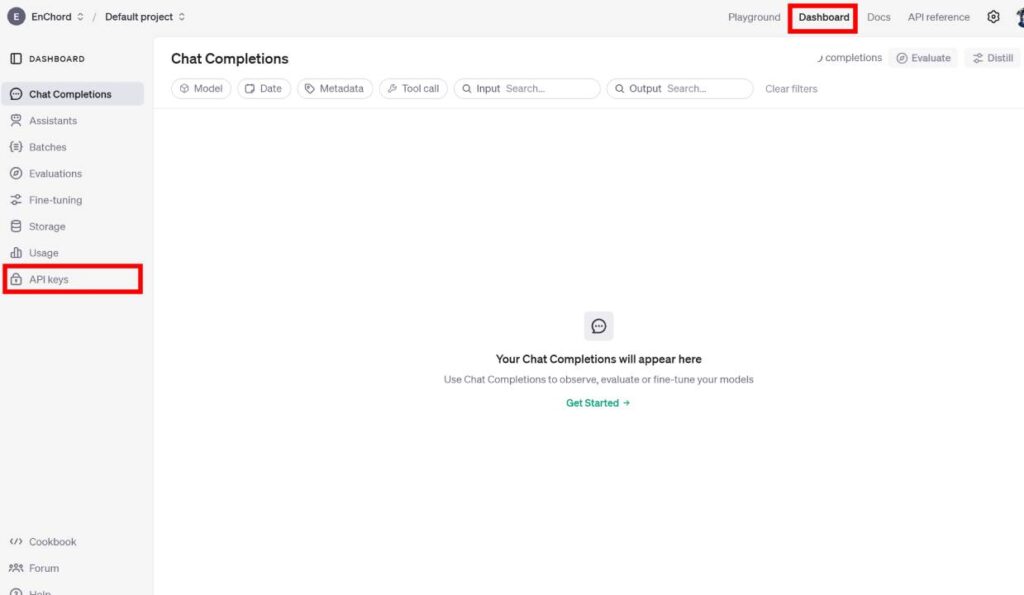
ログインができたら、上部メニュー【Dashboard】をクリックして、左メニューにある【API Key】を選択してください。

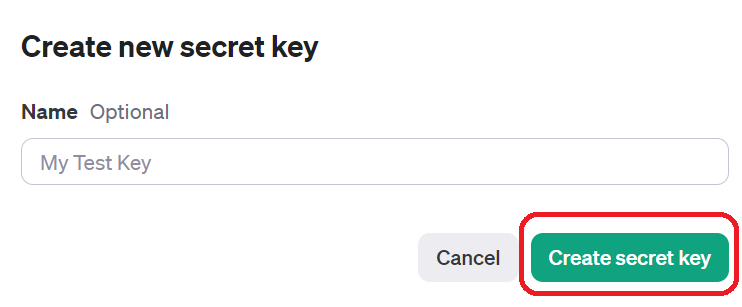
【Create secret key】をクリック。
続いて以下のNameの部分に名前を入れてください。
(💡どの用途やアプリに使われているのか後から確認しやすく名前を付けてあげると便利です。)
- 注意:このとき、電話番号を登録していない場合は、「Create new secret key」を選択できず、「Start verification」という表示が出ます。画面の指示に従って電話番号認証を済ませてください💡

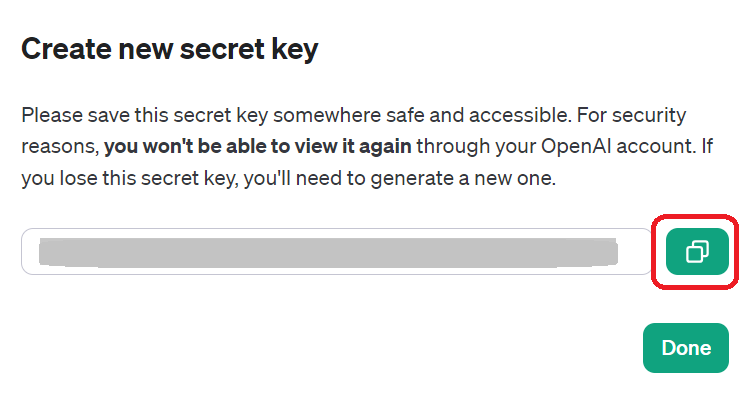
★3 :すると以下のようにポップアップで「Create new secret key」が表示されます。以下の情報をコピーして厳重に保管しておいてください。(※後に使用します)
- ⚠APIキーはセキュリティーの都合上、発行したその時しか表示されません

APIキー(またはシークレットキー)とは
APIは「Application Programming Interface」の略で、コンピュータープログラム同士が会話するための共通言語のようなものです。OpenAIのAPIを使うと、ChatGPTのような高度なAI機能を自分のプログラムに組み込むことができます。
セキュリティーの観点からは、プロジェクトごとにAPIキーを発行し分けて利用することが推奨されます。例えば一つのキーが漏洩しても他のプロジェクトへの影響を最小限に抑えることができます。また、必要に応じて特定のプロジェクトのキーだけを無効にすることが可能です◎
03. 支払い情報を登録する
ChatGPTのAPIは、無料枠を使いきり次第、使った分だけ料金が請求される従量課金制です。使用するバージョンやインプット・アウトプット量によって料金が異なります。
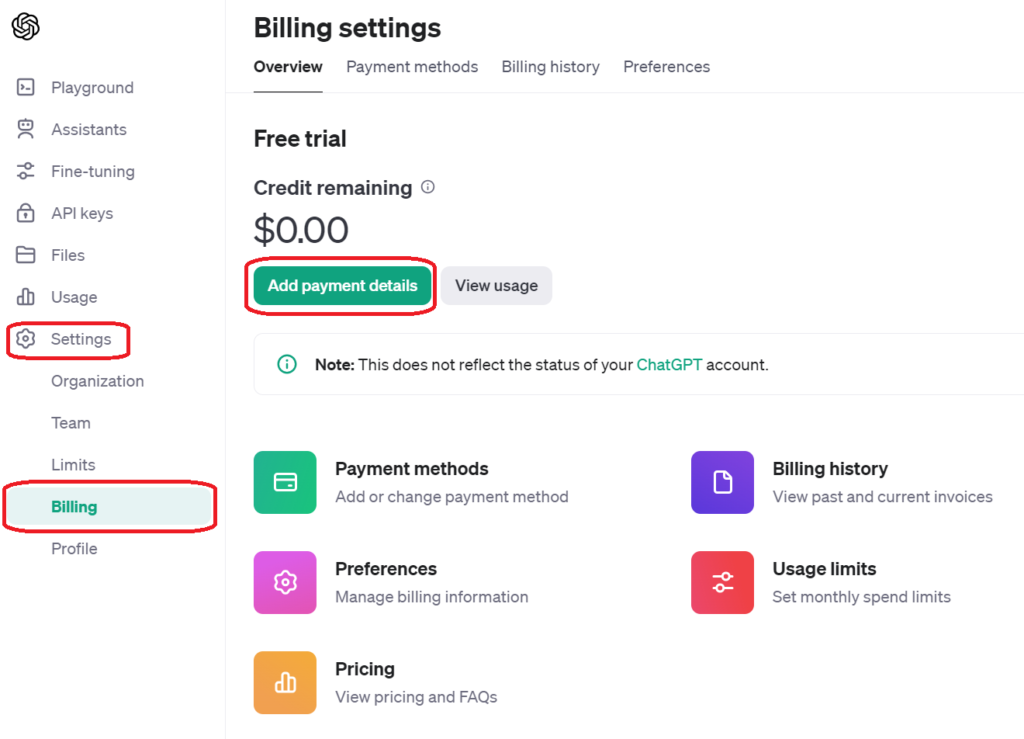
支払い情報を登録するために、クレジットカードを手元に用意してください。歯車マーク(⚙)
【Settings】から【Billing】を選択し、「Add payment details」をクリックします。

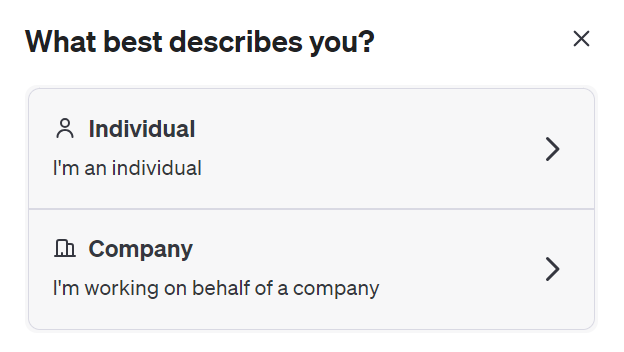
個人名義で登録する場合は「Individual」、企業名義で登録する場合は「Company」を選択してください。

クレジットカード情報を入力し、「Continue」をクリックし、「Your subscription was created successfully」と表示されれば、支払い情報の登録は完了です。
-
※公共Wifiを利用中に決済情報は決して入力しないでくださいね💡

04. 利用の上限を設定する
-
前述の通り、使った分だけ料金が請求される従量課金制の為、使いすぎたり、APIキーが盗まれた場合の不正利用のリスクがあります。これを防ぐために、APIの利用上限を設定することが重要です💡
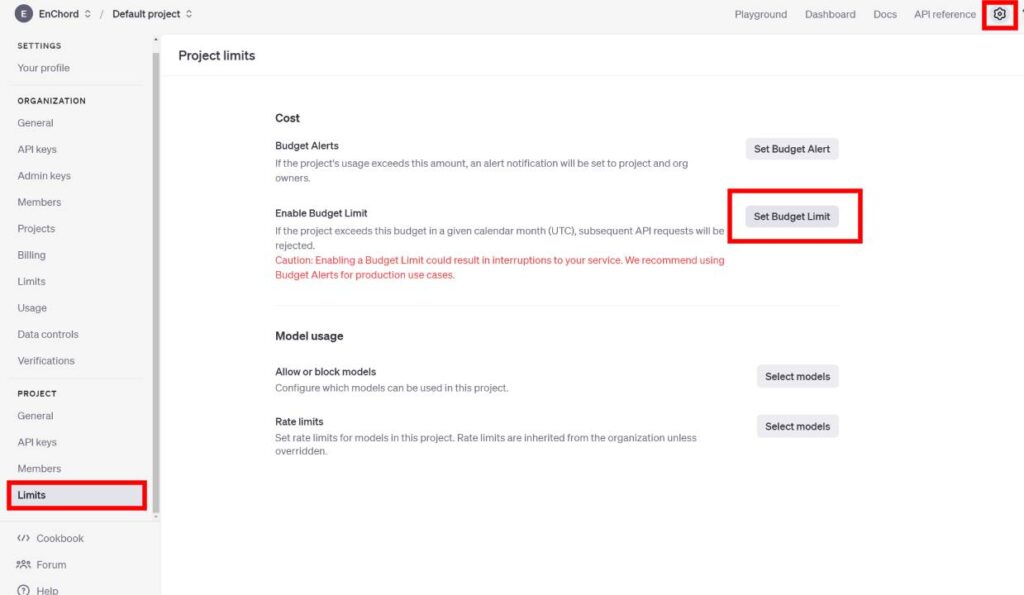
歯車のマーク(⚙)【Settings】をクリックし左メニューにある【Limits】を選択、
【Set Budget Limit】からAPIの利用上限を設定してください。

💡(例)たとえば、月額$50の利用上限を設定してみましょう。その上で、利用状況をこまめにチェックします。もし利用額が上限の80%に達したら、すぐに通知が来るようにしておきます。特に一般消費者向けの利用では、必要に応じてすばやく上限を変更できるような体制を整えておくことが大切です。
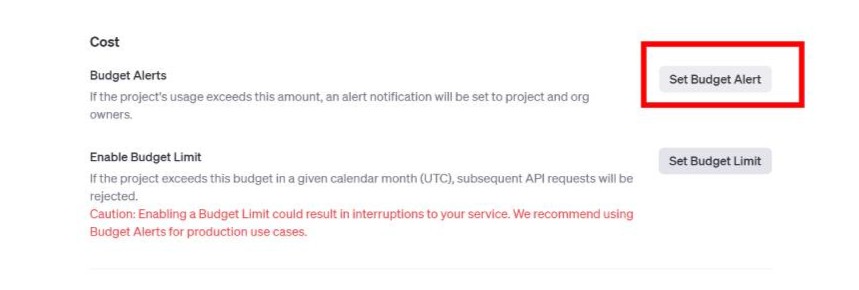
利用上限を設定できたら、その上にある「Budget Alerts:予算アラート」を設定します。これはもし利用額が上限の〇%に達したら、すぐに通知が来るようにできるものです。

料金の目安
GPT-4o モデル
1質問あたりの利用料:約1.9円
1質問の条件:入力750文字(参照データ含む)+ 出力750文字の合計
目安:質問ごとに約1.9円かかります。例えば、長めの質問や詳細なデータを含む場合は、料金が少し変動する可能性があります。
GPT-4o mini モデル
1質問あたりの利用料:約0.1円
目安:このモデルは、通常のGPT-4oに比べて低コストで利用できます。特に、シンプルな質問や短い回答を求める場合に適しています。
API利用料
例「gpt-4o mini」を利用=1,000回の利用で約22円程度(※為替レートにより変動あり)
(現在: 2024年10月)

STEP3:GASの準備
クラウドサービス(AWS、Heroku、Firebaseなど)様々なプラットフォームがあり、連携方法も様々ありますが、今回はタイトルにもあるように「爆速」開発と低コストを重視し、MVPとしてGoogle Apps Script (GAS)で実装していきます💡
01. スクリプトの作成
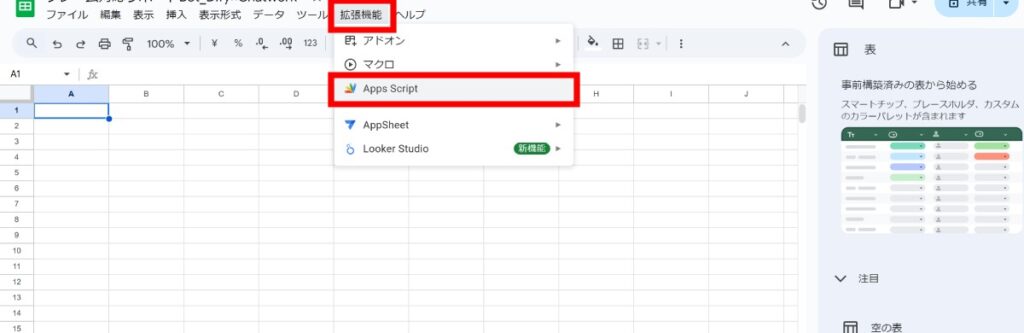
Google スプレッドシートを開いて、「拡張機能」 > 「AppsScript」を選択します。

次に、LINEとChatGPTを連携していきます。以下のコードをGoogle Apps Scriptに貼り付けてください。
【 Ctl + S 】で保存。
// 環境変数の取得
function getEnvironmentVars() {
const scriptProperties = PropertiesService.getScriptProperties();
const vars = {
LINE_CHANNEL_ACCESS_TOKEN: scriptProperties.getProperty('LINE_CHANNEL_ACCESS_TOKEN'),
LINE_CHANNEL_SECRET: scriptProperties.getProperty('LINE_CHANNEL_SECRET'),
OPENAI_API_KEY: scriptProperties.getProperty('OPENAI_API_KEY')
};
// 必須の環境変数チェック
for (const [key, value] of Object.entries(vars)) {
if (!value) {
throw new Error(`環境変数${key}が設定されていません`);
}
}
return vars;
}
// Webhookを受け取る関数
function doPost(e) {
const env = getEnvironmentVars();
try {
// LINE Webhookイベントの解析
const event = JSON.parse(e.postData.contents).events[0];
// メッセージイベント以外は無視
if (event.type !== 'message' || event.message.type !== 'text') {
return createJsonResponse({ status: 'ok' });
}
// 入力値の検証とサニタイズ
const userMessage = sanitizeInput(event.message.text);
// GPTの応答を取得
const gptResponse = getGPTResponse(userMessage, env.OPENAI_API_KEY);
// LINEに返信
replyToLine(event.replyToken, gptResponse, env.LINE_CHANNEL_ACCESS_TOKEN);
return createJsonResponse({ status: 'ok' });
} catch (error) {
console.error('Error:', error);
return createJsonResponse({
status: 'error',
message: error.toString()
});
}
}
// 入力値のサニタイズ
function sanitizeInput(text) {
if (!text) return '';
return text
.trim()
.replace(/[\u0000-\u001F\u007F-\u009F]/g, '') // 制御文字の除去
.substring(0, 1000); // 長さを制限
}
// GPTからの応答を取得
function getGPTResponse(text, apiKey) {
const url = 'https://api.openai.com/v1/chat/completions';
const payload = {
'model': 'gpt-3.5-turbo', // MVPではgpt-3.5-turboを使用
'messages': [
{
'role': 'system',
'content': 'あなたは親切なAIアシスタントです。簡潔に応答してください。'
},
{
'role': 'user',
'content': text
}
],
'max_tokens': 500
};
const options = {
'method': 'post',
'headers': {
'Authorization': `Bearer ${apiKey}`,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload),
'muteHttpExceptions': true,
'timeoutSeconds': 30
};
const response = UrlFetchApp.fetch(url, options);
if (response.getResponseCode() !== 200) {
console.error('GPT API Error:', response.getContentText());
throw new Error('GPT APIでエラーが発生しました');
}
const jsonResponse = JSON.parse(response.getContentText());
return jsonResponse.choices[0].message.content.trim();
}
// LINEへの返信
function replyToLine(replyToken, text, accessToken) {
const url = 'https://api.line.me/v2/bot/message/reply';
const payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': text
}]
};
const options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`
},
'payload': JSON.stringify(payload),
'muteHttpExceptions': true
};
const response = UrlFetchApp.fetch(url, options);
if (response.getResponseCode() !== 200) {
console.error('LINE API Error:', response.getContentText());
throw new Error('LINE APIでエラーが発生しました');
}
}
// JSON応答の生成
function createJsonResponse(content) {
return ContentService.createTextOutput(JSON.stringify(content))
.setMimeType(ContentService.MimeType.JSON);
}
// テスト用関数
function testGPTResponse() {
const env = getEnvironmentVars();
const response = getGPTResponse("こんにちは", env.OPENAI_API_KEY);
console.log(response);
}
ざっくりコード解説
02. スクリプトプロパティの設定
-
※APIキーやトークンなどの重要な情報はコードに直接書かずに、スクリプトプロパティで管理する必要があります。そのためプロパティ設定していきます。
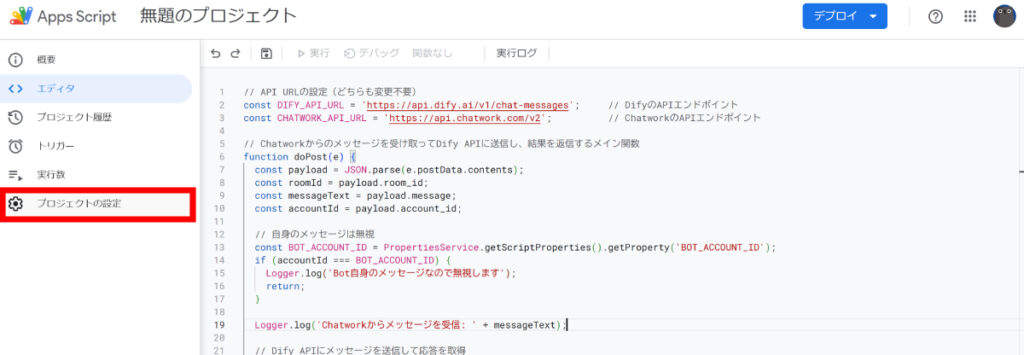
GASの左メニューバーにある【プロジェクトの設定】をクリック。

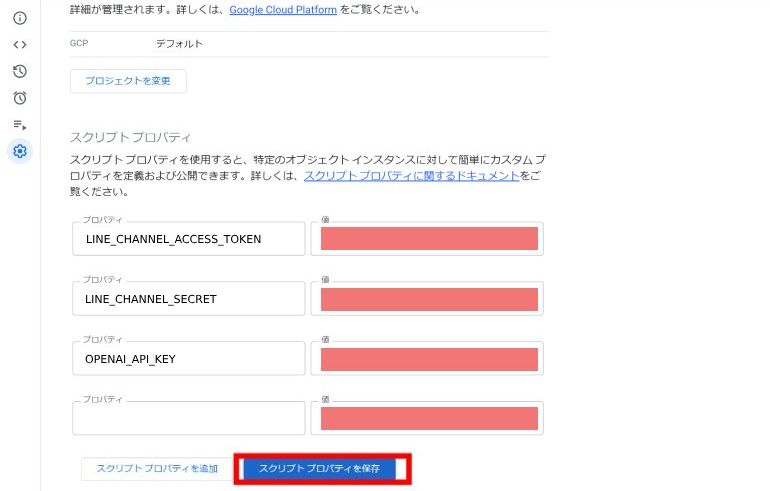
【スクリプトプロパティ】タブから以下のプロパティを追加してください。
値の部分はコピーしたものを貼り付けてください。
- ★1 LINE_CHANNEL_ACCESS_TOKEN:LINE チャネルアクセストークン(長期)
- ★2 LINE_CHANNEL_SECRET:LINEチャネルシークレット
- ★3 OPENAI_API_KEY:OpenAIのAPI Key

最後に【スクリプトプロパティを保存】
これで設定は完了です!【左メニュー】から【エディター】を選択し、コードの画面に戻ります。
03. GASスクリプトのデプロイ
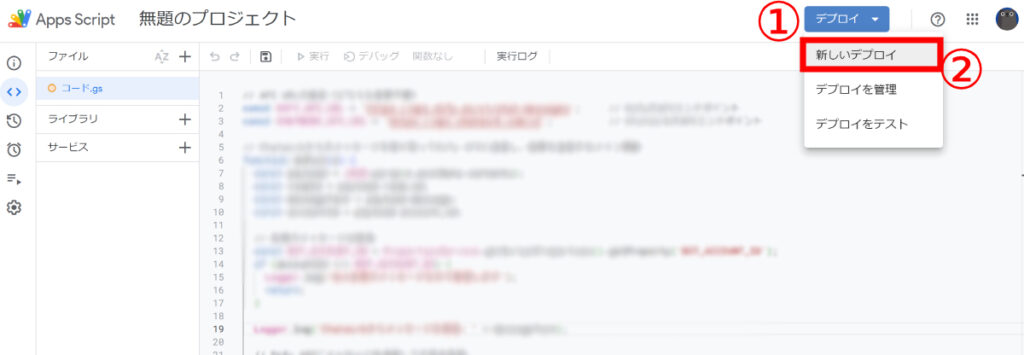
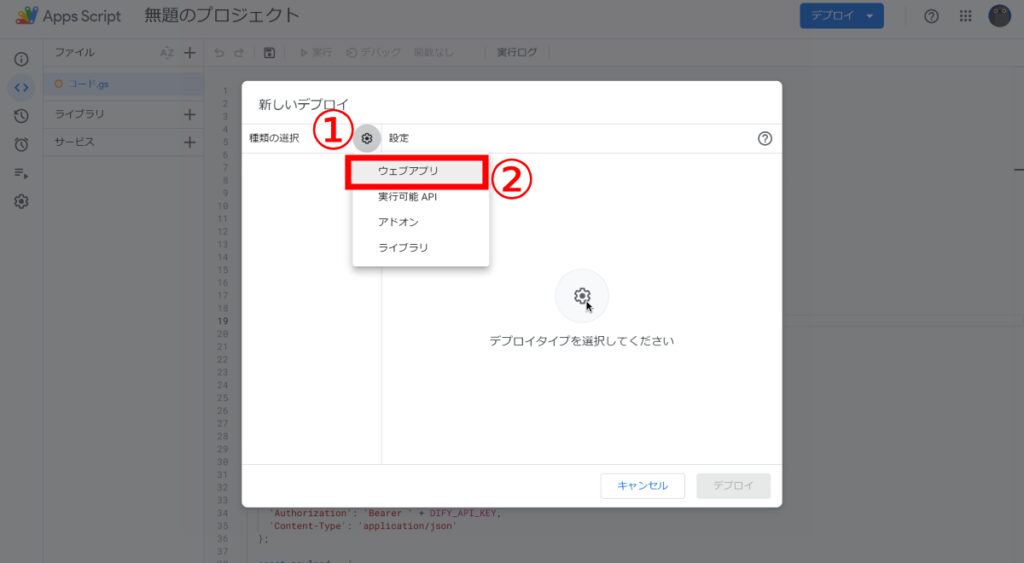
Google Apps Scriptの上部メニューから【デプロイ】をクリックし、【新しいデプロイ】を選択。

デプロイ形式として歯車マーク⚙を選択し、【ウェブアプリ】を選択し

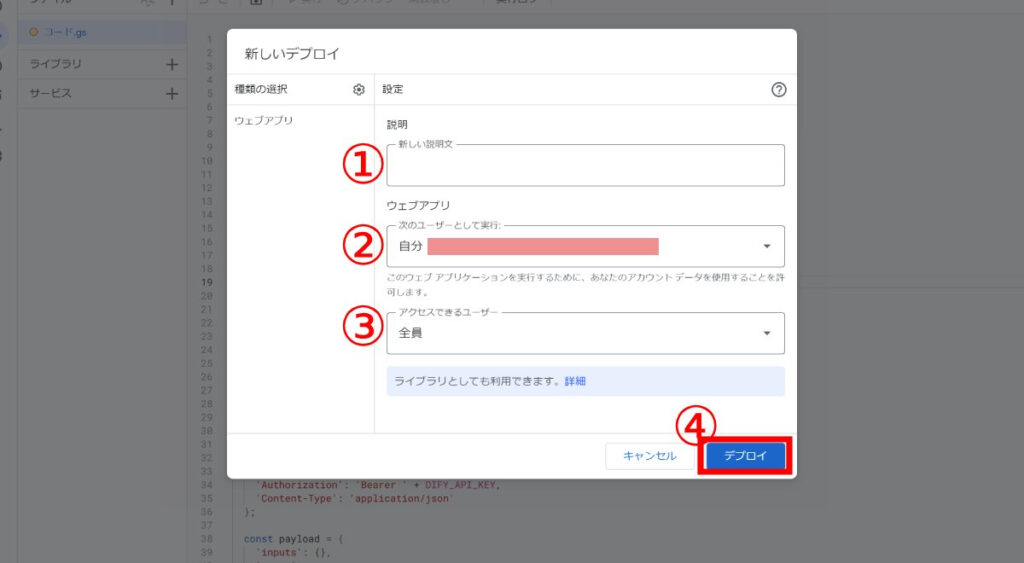
以下の項目を設定します:
新しい説明文:(例)公式LINEにGPTを実装!AIアシスタント
次のユーザとして実行:自分
アクセスできるユーザー:全員
最後に【デプロイ】をクリック

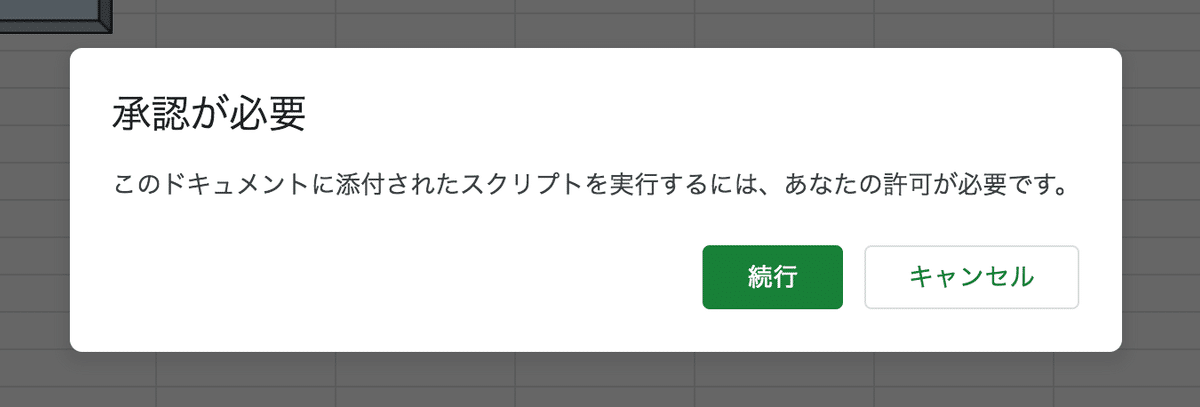
デプロイ完了後、初めてそのスクリプトを実行する場合は、Googleから権限を求めるポップアップが表示されます。指示に従って必要な権限を承認します。
【続行】を選択

使用中のGoogleアカウントを選択します。
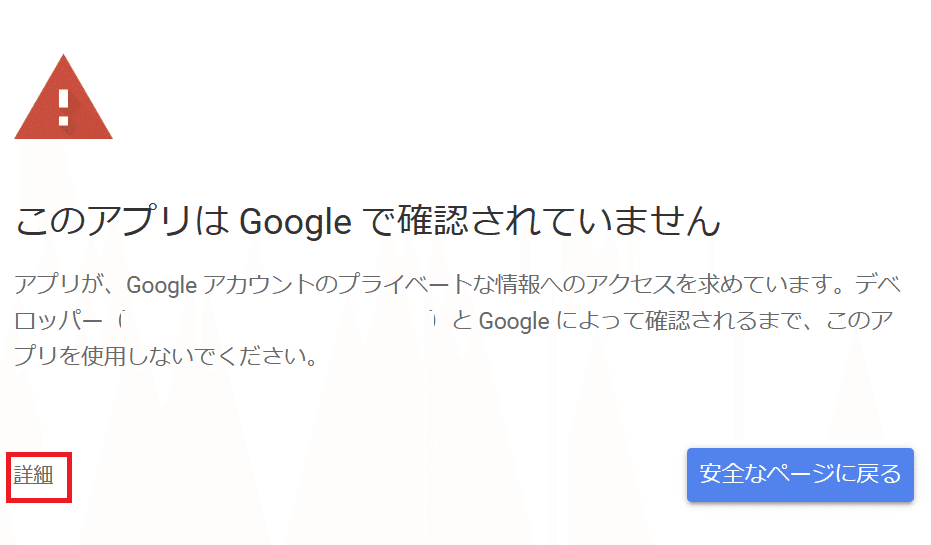
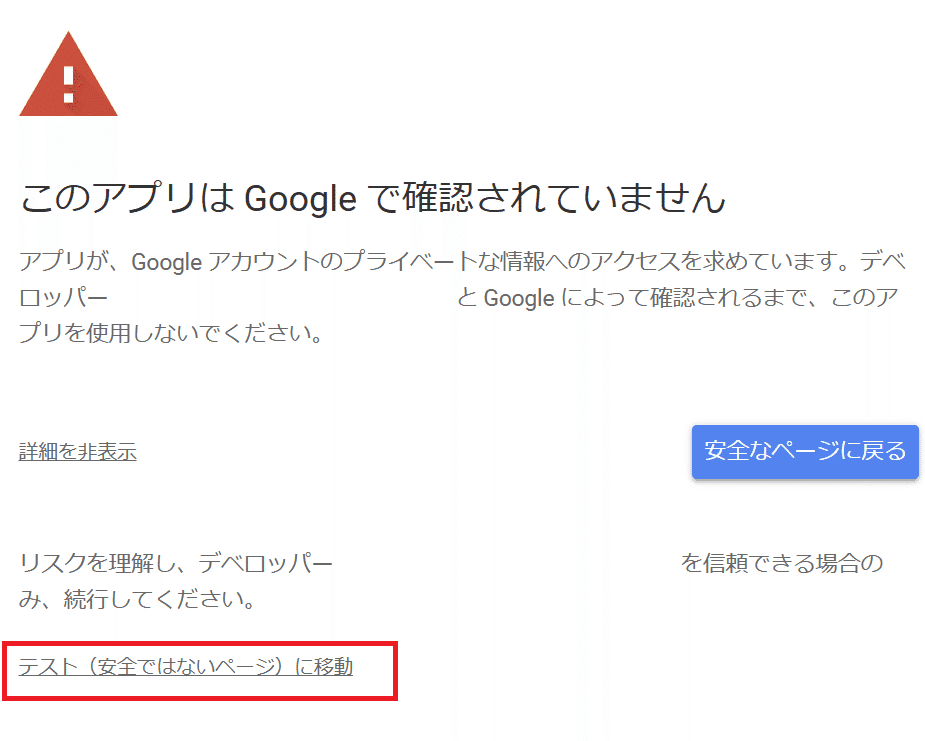
以下の様な画面が表示されたら、【詳細】または【詳細を表示(Advanced)】をクリック。

【プロジェクト名(安全ではないページ)に移動】をクリックして遷移してください。

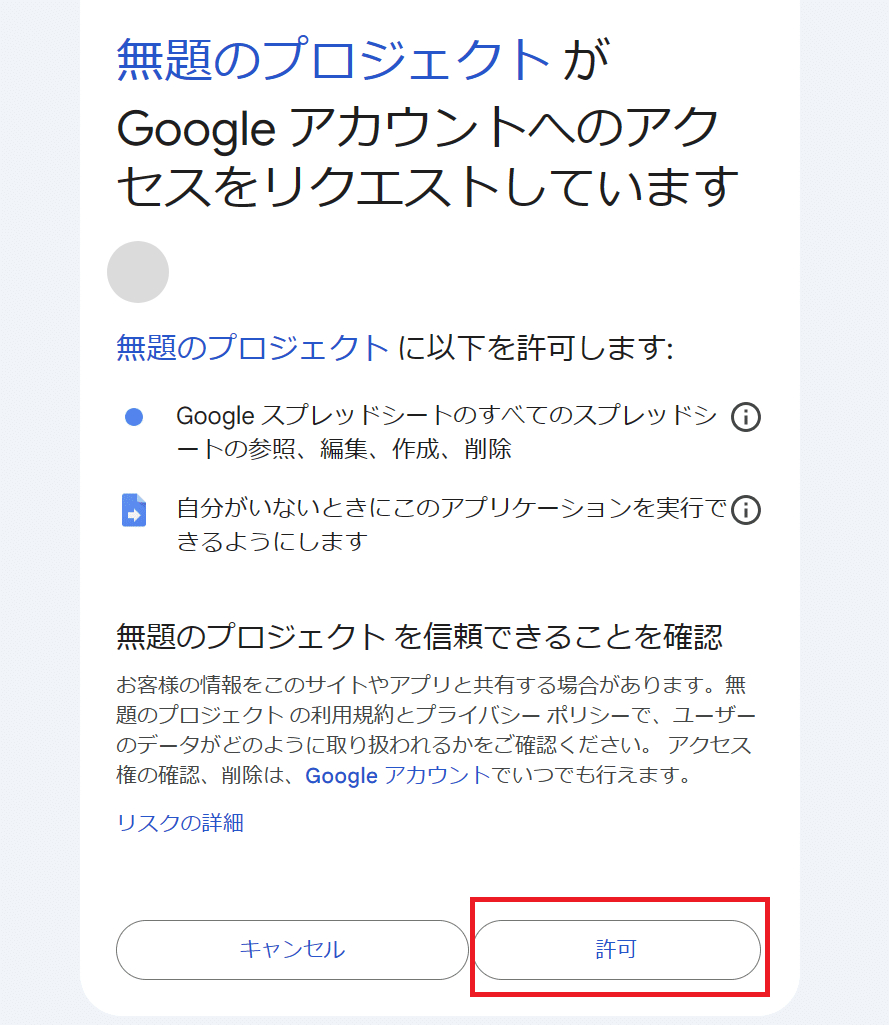
このような画面が表示されるので、下までスクロールして【許可(Allow)】をクリックしてください。

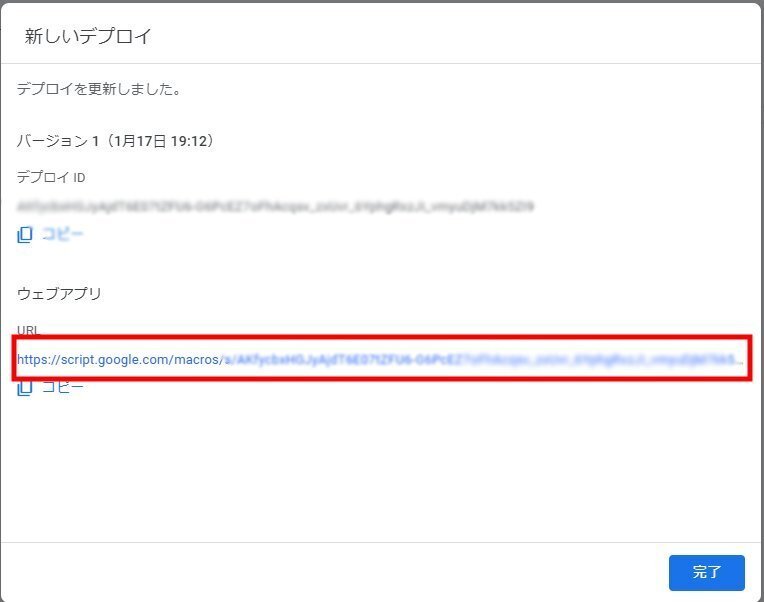
デプロイが完了すると、生成された【WebアプリケーションのURL】が表示されます。

STEP4:LINEにWebhookの設定
上記で取得した★4:【WebアプリケーションのURL】をLINEの設定箇所に貼り付けていきます。
公式LINEにログイン<https://manager.line.biz/>
ログイン後、登録されているアカウントが表示されますので、今回該当するアカウントを選択してください。

ログイン後、管理画面の右上の「歯車マーク(設定)」をクリックしてください。

【Messaging API】をクリックしてください。

上記GASで取得した★4:【WebアプリケーションのURL】を貼り付けて【保存】を忘れずにクッリク。

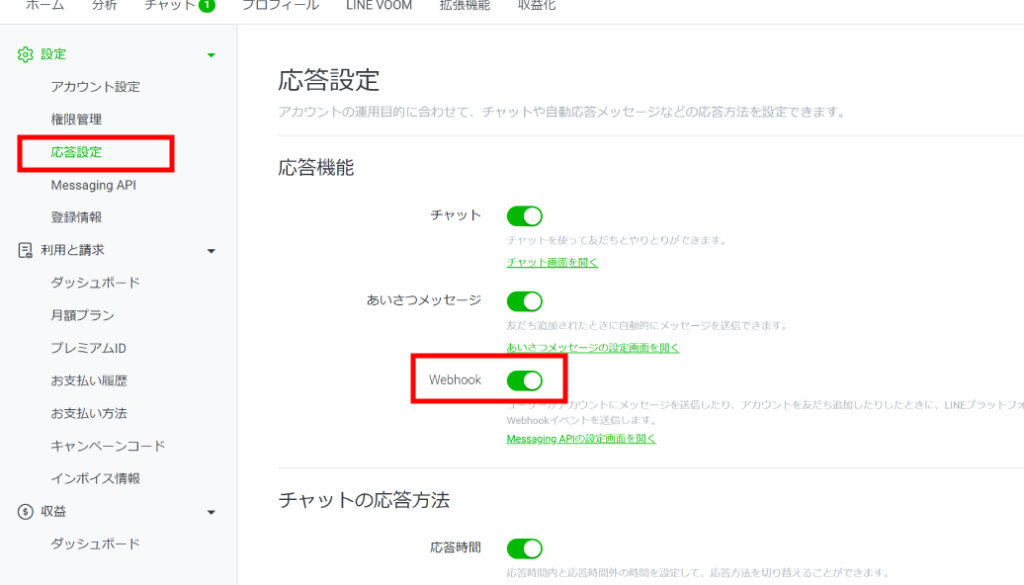
次に、左メニュー【応答設定】を選択し、必ず「チャット」と「Webhook」がオンになっていることを確認してください!

これで設定は完了です!実際にLINEのアカウントに質問してみてください。回答が返ってきたら実装は完了です◎

ざっくりコード解説
- 環境変数の取得(getEnvironmentVars関数):
スクリプトプロパティの設定で保存された重要な情報(APIキーなど)を安全に取得 - Webhookを受け取る関数(doPost関数):
LINEからのメッセージを受け取る入口となる関数。受け取ったメッセージを解析し、テキストメッセージのみを処理。メッセージの内容をGPTに送り、返答を得てLINEに返信。 - 入力値のサニタイズ(sanitizeInput関数):
ユーザーからの入力を安全に処理できるよう、不要な文字列を削除、長すぎるメッセージは1000文字までに制限 - GPTからの応答を取得(getGPTResponse関数):
GPTに「親切なアシスタントとして答えてね」と指示、ユーザーのメッセージを渡す、返答は500トークン(だいたい日本語で250-300文字程度)までに制限 - LINEへの返信 (replyToLine関数):
「どの会話に対する返信か」を示すID、GPTからの返答を文字メッセージとして送信
まとめ
実際に運用していく際に追加で検討すべき項目:
・LINE Webhookの署名検証の実装
・レート制限の実装
・より詳細なログ管理
・エラーメッセージの改善
・リトライロジックの追加
これらの機能は、MVPの段階では省略していますが、本番展開前には実装することをお勧めします✨
必要に応じて柔軟に設定を変更し、業務や作業に役立つツールに仕上げてみてください。
急なトラブルが発生した場合や、Web開発・AI連携についてのご相談があれば、ぜひお気軽にお声掛けください🌱